

- 26 March, 2023
- by admin
- 0 Comments
How to Create Custom WordPress Layouts With Elementor
Want to create your own custom page layouts in WordPress? Elementor is a drag & drop WordPress page builder that allows you to easily create custom WordPress layouts without having any coding knowledge. In this article, we will show you how to easily create custom WordPress layouts with Elementor with just a few clicks.
Why and When Do You Need Custom WordPress Layouts?
Many free and premium WordPress themes come with multiple layout choices for different kind of pages. However, sometimes none of these layouts would meet your requirements.
If you know how to code in PHP, HTML, and CSS, then you can create your own page templates or even build a child theme for your site. However, majority of WordPress users are not developers, so this option doesn’t work for them.
Wouldn’t it be great if you could just create page layouts using a drag and drop interface?
This is exactly what Elementor does. It is a drag and drop WordPress page builder plugin that allows you to easily create your own custom WordPress layouts without any coding skills.
It has an intuitive user interface that lets you build custom layouts with a live preview. It comes with many ready to use modules for all kind of web design elements.
There are several professionally designed templates that you can instantly load and use as a starting point. It works with all standard compliant WordPress themes and is compatible with all popular WordPress plugins.
Having said that, let’s take a look at how to create custom WordPress layouts with Elementor.
Getting Started with Elementor
First you will need to purchase Elementor Pro plugin. It is the paid version of the free Elementor plugin and gives you access to additional features and 1 year of support.
Next, you will need to install and activate the Elementor plugin. For more details, see our step by step guide on how to install a WordPress plugin.
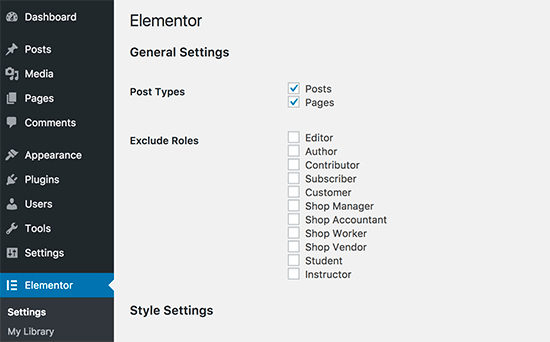
Upon activation, you need to visit Elementor » Settings page to configure plugin settings.

Here you can enable Elementor for different post types. By default, it is enabled for your WordPress posts and pages. If you have custom post types on your site, then those will also appear here, and you can enable them as well.
You can exclude or include user roles that can use Elementor when writing posts or pages. By default, it is enabled only for administrators.
Don’t forget to click on the save changes button to store your settings.
Creating Custom WordPress Layout with Elementor
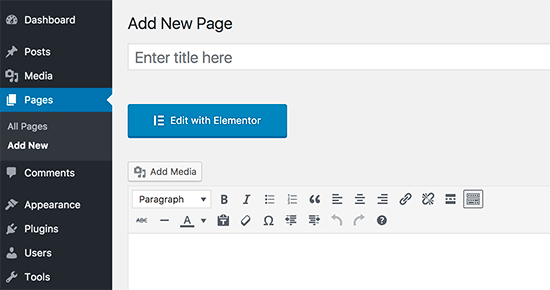
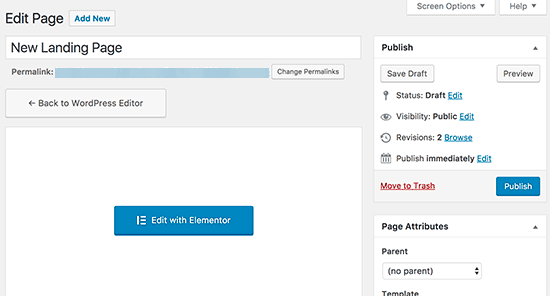
First you need to create a new page (or post) on your WordPress site. On the post edit screen, you will notice the new ‘Edit with Elementor’ button.

Clicking on it will launch the Elementor user interface where you can edit your page using Elementor’s drag and drop page builder.

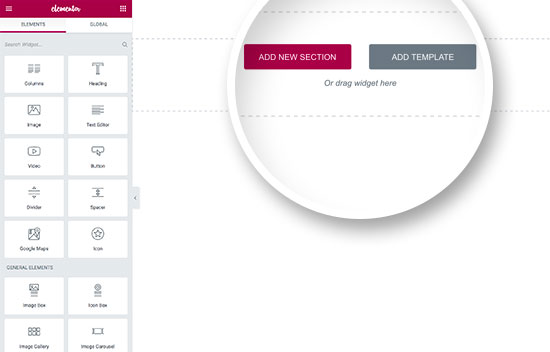
Now you can add sections and build your page from scratch, or you can add a template.
Templates are a faster way to quickly get you started. Elementor comes with several professionally designed templates that you can customize as much as you want.
Let’s start with a template by clicking on the ‘Add Template’ button.
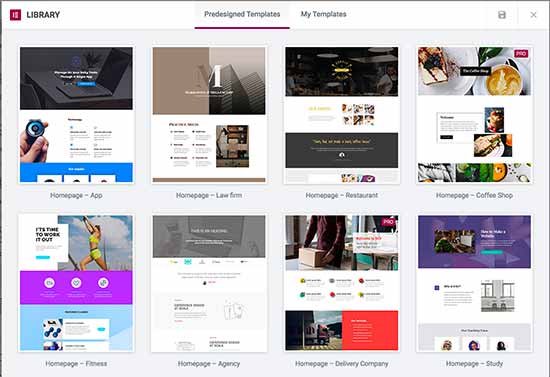
This will bring up a popup where you will be able to see different templates available. You should look for a template that is similar to what you have in mind for your page layout.

Now click to select the template you like and then click on the ‘Insert’ button to add it to your page.
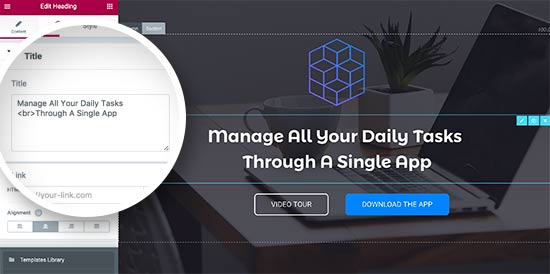
Elementor will now load the template for you.
You can now start editing the template to match your needs. Simply point and click on any element to select it, and Elementor will show you its settings in the left column.

Now let’s talk about how Elementor layouts work.
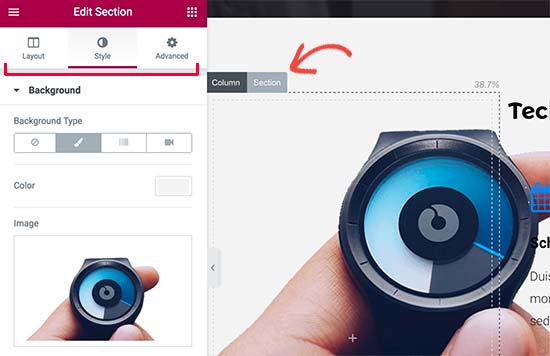
Elementor layouts are built using sections, columns, and widgets. Sections are like rows or blocks that you place on your page.
Each section can have multiple columns and each section and column can have its own styles, colors, content, etc.

You can add anything in your columns and sections using Elementor widgets.
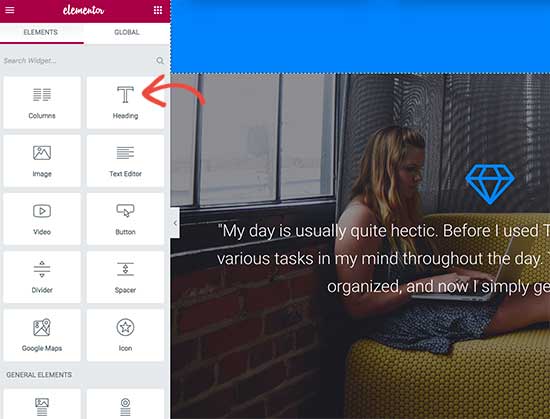
These widgets are different kind of content blocks that you can place in your Elementor sections.
Simply select a widget and drop it into your section or column. There is an extensive set of widgets available that cover all popular web design elements that you can think of.

You can add images, text, headings, image galleries, videos, maps, icons, testimonials, slider, carousels, and so much more.
You can also add default WordPress widgets and even the widgets created by other WordPress plugins on your site.
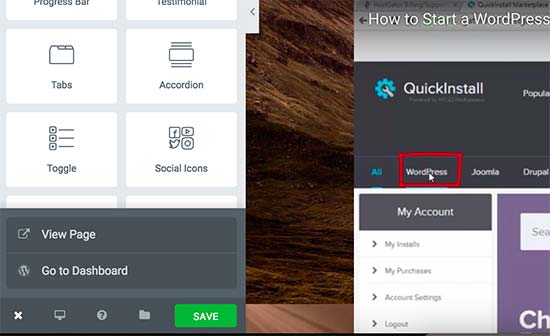
Once you are done editing, you can click on the Save button to save your changes.

Note: Saving a layout will not publish the page on your WordPress site. It will just save your page layout.
You can now preview your page or go to WordPress dashboard.
This will bring you back to the WordPress post editor. You can now save your WordPress page or publish it on your website.

Creating Your Own Templates in Elementor
Elementor allows you to save your own custom layouts as templates. This way you can reuse your own templates to create new pages even faster in the future.
Simply edit the page you would like to save as a template with Elementor.
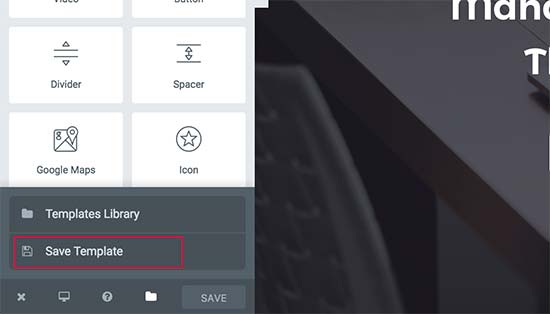
In the Elementor builder interface, click on the folder icon next to the save button and then select ‘Save template’.

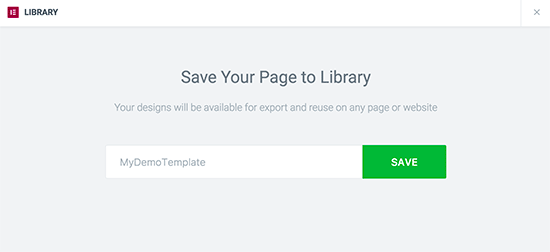
This will bring up a popup where you need to provide a name for your template and click on the save button.

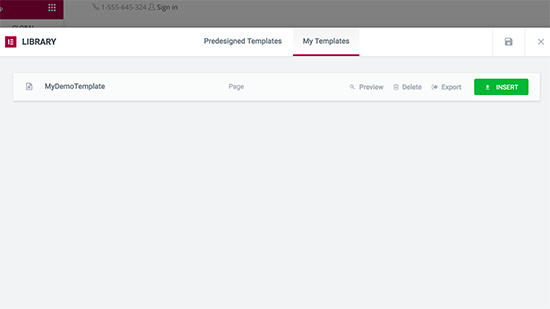
Next time you are creating a custom page layout, you would be able to select it from the ‘My Templates’ tab.

You can also export this template and use it on other WordPress sites using Elementor.
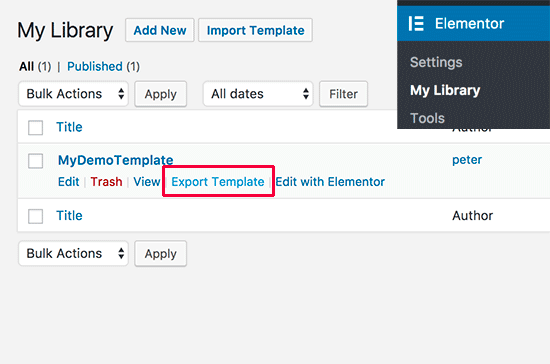
You will need to visit Elementor » Library page to see your saved templates. Take your mouse over to your template name and then click on ‘Export template’ link.

After downloading your template file you can go to the library page on another WordPress site using Elementor and then import your template.
That’s all for now.
We hope this article helped you learn how to create custom WordPress layouts with Elementor.
Recent Posts
5 Expert Tips To Improve Your Workflow With Elementor
1 April, 2023How to Add Variable Product in WooCommerce
29 March, 2023Featured products
-
 Beauty Care – The Elementor Cosmetic & Spa WordPress theme
Beauty Care – The Elementor Cosmetic & Spa WordPress theme
$69.00Original price was: $69.00.$49.00Current price is: $49.00. -
-
 Fruits Store - The Elementor Fruits WordPress theme
Fruits Store - The Elementor Fruits WordPress theme
$69.00Original price was: $69.00.$49.00Current price is: $49.00. -
-
 Coffee House - The elementor coffee WordPress Theme
Coffee House - The elementor coffee WordPress Theme
$69.00Original price was: $69.00.$49.00Current price is: $49.00. -
-
 GoodTaste - The elementor restaurant WordPress theme
$49.00
GoodTaste - The elementor restaurant WordPress theme
$49.00 -